Fusion APIs that deal with retrieval of Card information require the organization to be PCI DSS compliant. To avoid the burden of PCI compliance, Fusion introduces Card SDKs. By integrating these Card SDKs, the organizations can fetch sensitive Card details like PAN, Card CVV, and more.
In this article, SDK integration is documented in both Swift and Objective C languages.
Before you begin
Take care of the following prerequisites before you begin with SDK setup:
- Fusion uses an authentication token to authenticate the SDK. To know how to generate an authentication token, see SDK Authentication.
- Minimum iOS version required: 10
- Minimum Cocoapods version required: 1.9.1
- Install the code editor XCode.
Getting Started with iOS Card SDK
Follow the steps below to integrate SDK:
- Download the Framework which contains the structure and required libraries for your Project.
- Now install the SDK in your app.
- Prepare the SDK setup.
- Now the SDK setup is ready to begin with verifying the SDK.
| Anchor |
|---|
| DownloadApolloFramework |
|---|
| DownloadApolloFramework |
|---|
|
Step 1: Download the Framework
In Fusion, the SDKs are built on top of a Framework which is a combined set of libraries to help you easily create a production-ready app, by providing a unified platform from where you can manage your app and observe the analytics of the app. The XC Framework packaging is used to package different variants of the Framework to support any platform such as iOS, macOS and others.
Extract the below zip folder containing XCFramework.
| Div |
|---|
|
| View file |
|---|
| name | Card_XCFramework.zip |
|---|
| height | 150 |
|---|
|
|
| Anchor |
|---|
| InstalltheSDK |
|---|
| InstalltheSDK |
|---|
|
Step 2: Install the SDK
The iOS Card SDK is compatible with apps supporting iOS 10 and above. To install the SDK, follow these steps:
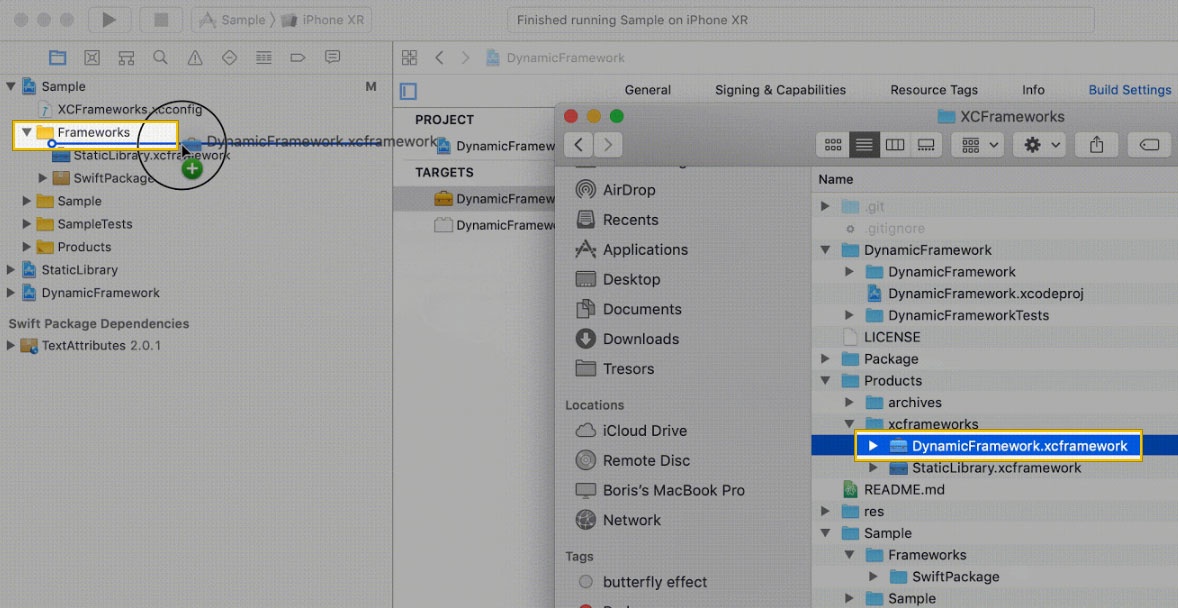
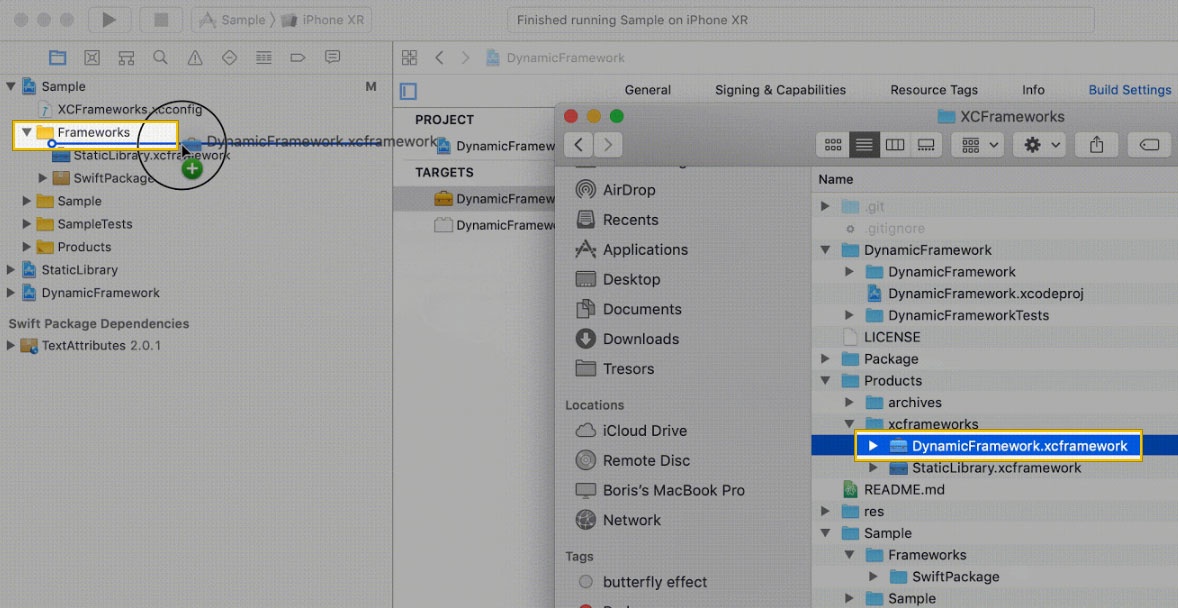
Drag & drop XCFramework manually into your project's target.

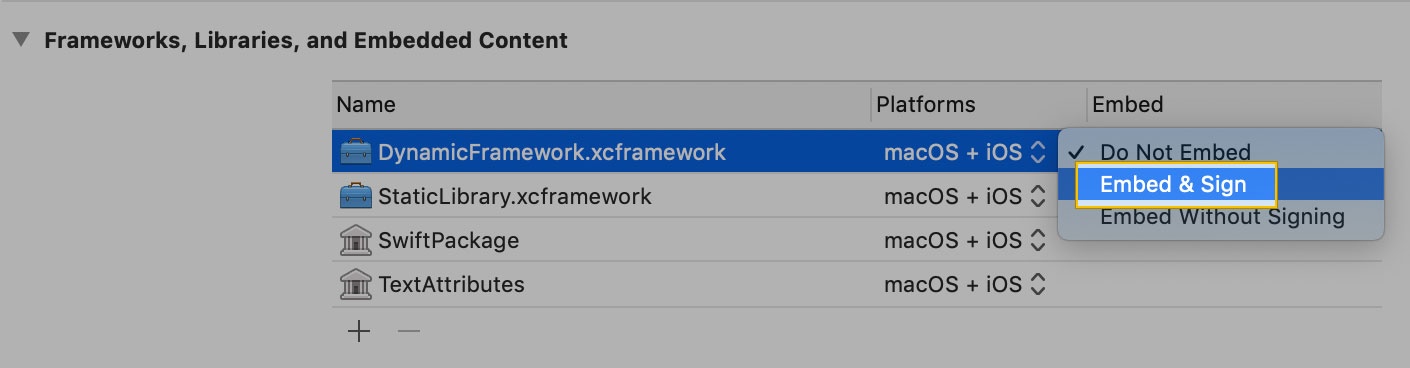
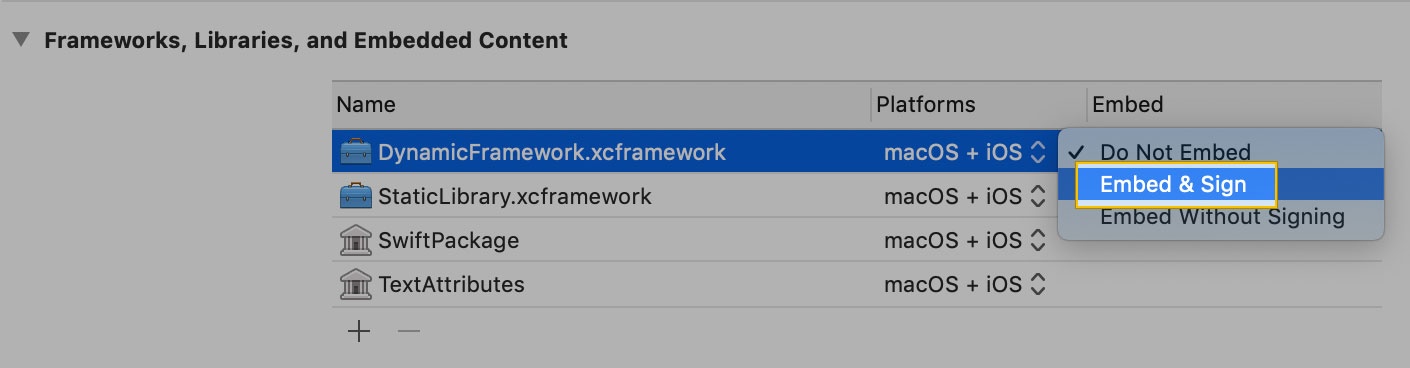
Click Embed & sign under the XCFramework in your project's target.

- Set Allow Non-modular Includes in Framework Modules to "YES" under Target > Build Settings.
Set Enable Bitcode to "NO" under Target > Build Settings.
| Anchor |
|---|
| Configureyourapp |
|---|
| Configureyourapp |
|---|
|
Step 3: Set up the SDK
Follow the steps below to set up the SDK:
1. Adding the Configuration file
A configuration file contains all the configurations necessary for activating the SDK. You should add the file to your project to prepare your app to work with the SDK. You will receive the configuration file through email. If you haven't received the file, contact Zeta.
2. Declaring the SDK
To access the iOS Card APIs, you need to create an instance of ApolloCardManager. We recommend keeping the ApolloCardManager instance global in your AppDelegate file.
| Div |
|---|
| class | customtabs remove-codeblock-space |
|---|
|
| Div |
|---|
| | Div |
|---|
| | Code Block |
|---|
| theme | Midnight |
|---|
| title | Declaration |
|---|
| var cardManager: ApolloCardManager? |
|
| Div |
|---|
| | Code Block |
|---|
| theme | Midnight |
|---|
| title | Declaration |
|---|
| @property (nonatomic, strong) ApolloCardManager *cardManager; |
|
|
|
3. Initializing the SDK
You should initialize the ApolloCardManager object to access the Card SDK APIs. This object is assigned to the variable CardManager as shown in the below code snippet. We recommend to initialize the SDK on the app launch itself.
| Div |
|---|
| class | customtabs remove-codeblock-space |
|---|
|
| Div |
|---|
| | Div |
|---|
| | Code Block |
|---|
| theme | Midnight |
|---|
| title | Adding instances |
|---|
| linenumbers | true |
|---|
| func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool {
self.cardManager = ApolloCardManager()
return true
} |
|
| Div |
|---|
| | Code Block |
|---|
| theme | Midnight |
|---|
| title | Adding instances |
|---|
| linenumbers | true |
|---|
| - (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
self.cardManager = [[ApolloCardManager alloc] init];
return YES;
} |
|
|
|
4. Registering the SDK
Card SDK registration triggers the authentication of the SDK using an authentication token. This token is also called a JSON Web Token (JWT) token. Registering the Card SDK involves only two steps:
- Create the authentication token (JWT Token). To know how to generate an authentication token, see SDK Authentication.
- Invoke a call to
registerSDK method by passing the authentication token.
On successful authentication of SDK, you can access the getCardWithCardID and setPinWithCardID APIs.
Please ensure to set a valid JWT token every time to register the SDK. We recommend calling the method inside the following Application function.
| Div |
|---|
| class | customtabs remove-codeblock-space |
|---|
|
| Div |
|---|
| | Div |
|---|
| | Code Block |
|---|
| theme | Midnight |
|---|
| title | Application function |
|---|
| linenumbers | true |
|---|
| func applicationDidBecomeActive(_ application: UIApplication) {
self.cardManager?.registerSDK(authToken:<JWT_TOKEN>)
} |
|
| Div |
|---|
| | Code Block |
|---|
| theme | Midnight |
|---|
| title | Application function |
|---|
| linenumbers | true |
|---|
| - (void)applicationDidBecomeActive:(UIApplication *)application {
[self.cardManager registerSDKWithAuthToken:<JWT_TOKEN>];
} |
|
|
|
| Note |
|---|
If you are using Scenes for iOS 13, do the registration in the sceneDidBecomeActive method in your applicable SceneDelegate. |
| Anchor |
|---|
| CardSDKMethods |
|---|
| CardSDKMethods |
|---|
|
Step 4: Verify the SDK
After successful SDK setup, you can validate the SDK integration using the following APIs:
Fetch Card Details
Fetch Card Details API enables you to retrieve Card information. In this API call, you should pass the Card identifier (CardID).
Parameters descriptions:
CardID: A unique identifier of the Card whose details are to be fetched.
| Div |
|---|
| class | customtabs remove-codeblock-space |
|---|
|
| Div |
|---|
| | Div |
|---|
| | Code Block |
|---|
| theme | Midnight |
|---|
| title | Get card with cardID |
|---|
| linenumbers | true |
|---|
| let cardID = "<<some card id>>"
self.cardManager?.getCardWithCardID(cardID, authToken:authToken, success: { (card : ApolloCard?) in
print("Card = %@", card);
}) { (error : Error?) in
print("Error = %@", error);
} |
|
| Div |
|---|
| | Code Block |
|---|
| theme | Midnight |
|---|
| title | Get card with cardID |
|---|
| linenumbers | true |
|---|
| [self.cardManager getCardWithCardID:@"<<CARD_ID>>"
success:^(ApolloCard *card) {
// << SUCCESS_BLOCK >>
}
failure:^(NSError *error) {
// <<FAILURE_BLOCK>>
}]; |
|
| Div |
|---|
| This is a sample model output which retrieves all the Card information. | Code Block |
|---|
| theme | Midnight |
|---|
| title | Apollo Card Model |
|---|
| linenumbers | true |
|---|
| collapse | true |
|---|
| @interface ApolloCard : NSObject
@property (nonatomic, readonly) NSString *CardID;
@property (nonatomic, readonly) NSString *crn;
@property (nonatomic, readonly) NSString *CardType;
@property (nonatomic, readonly) NSString *maskedPan;
@property (nonatomic, readonly) NSString *CardStatus;
@property (nonatomic, readonly) NSString *associatedAt;
@property (nonatomic, readonly) ApolloDecryptedCardDetails
@property (nonatomic, readonly) NSString *tenantAttributes;
@property (nonatomic, readonly) BinRange *binRange;
@property (nonatomic, readonly) NSArray *vectors;
@property (nonatomic, readonly) NSString *CardSku;
@property (nonatomic, readonly) NSString *headers;
@property (nonatomic, readonly) SensitiveView *sensitiveView;
@property (nonatomic, readonly) NSDictionary *rawCardDetails;
@end
@interface ApolloDecryptedCardDetails: NSObject //Deprecated. The decrypted Card details will be removed in future versions. For now you can use NSDictionary instead of ApolloDecryptedCardDetails.
@property (nonatomic, readonly) NSString *CardID;
@property (nonatomic, readonly) NSString *createdAt;
@property (nonatomic, readonly) NSString *cvv;
@property (nonatomic, readonly) NSString *expiry;
@property (nonatomic, readonly) BOOL isVirtual;
@property (nonatomic, readonly) NSString *pan;
@end
@interface BinRange: NSObject
@property (nonatomic, readonly) NSString *bin;
@property (nonatomic, readonly) NSString *range;
@end
@interface SensitiveView: NSObject
@property (nonatomic, readonly) NSString *algo;
@property (nonatomic, readonly) SensitiveViewValue *value;
@end
@interface SensitiveViewValue: NSObject
@property (nonatomic, readonly) NSString *serverPublicKey;
@property (nonatomic, readonly) NSString *encryptedData;
@property (nonatomic, readonly) NSString *iv;
@end |
|
|
|
Set Card PIN
Set Card PIN API enables you to perform set PIN operation on the Card. In this API call, you should pass the Card identifier (CardID ) and a new Card PIN requested (pin).
Parameters descriptions:
CardID: A unique identifier of the Card whose PIN are to be set.pin: A four digit security PIN to be associated with the Card.
| Div |
|---|
| class | customtabs remove-codeblock-space remove-extra-para |
|---|
|
| Div |
|---|
| | Div |
|---|
| | Code Block |
|---|
| theme | Midnight |
|---|
| title | Set Card PIN |
|---|
| linenumbers | true |
|---|
| CardManager?.setPinWithCardID("<<Card_id>>",
pin: "<<new_pin>>",
success: {
NSLog("Changed pin successfully")
},
failure: { (errorInfo) in
NSLog("Failed to change pin");
}) |
|
| Div |
|---|
| | Code Block |
|---|
| theme | Midnight |
|---|
| title | Set Card PIN |
|---|
| linenumbers | true |
|---|
| [self.cardManager setPinWithCardID:@"<<CARD_ID>>" pin:@"<<NEW_PIN>>" success:^{
// << SUCCESS_BLOCK >>
} failure:^(ApolloCardErrorInfo *userInfo) {
// <<FAILURE_BLOCK>>
}]; |
|
|
|
Logout
When a user logs out from the app, ensure that you clear all the session data. A default call to Logout method is important for the SDK to work properly in next login session.
A simple logout is available by using:
| Div |
|---|
| class | customtabs remove-codeblock-space |
|---|
|
| Div |
|---|
| | Div |
|---|
| | Code Block |
|---|
| self.cardManager?.logout() |
|
| Div |
|---|
| | Code Block |
|---|
| [self.CardManager logout] |
|
|
|